PROFILE
小林 肇
プロダクトデザイン課 課長
2003年にラクス入社。「配配メール」の開発に携わり、その後UIデザイナーのチームを立ち上げる。現在はUIデザイナーが所属するプロダクトデザイン課のマネージャー
プロダクトデザインに特化した専門組織
ラクスには各SaaSプロダクトのデザインを手掛ける専門組織「プロダクトデザイン課」があります。
当記事では、プロダクトデザイン課の業務プロセスを紹介します。
※Webサイトや販促用LP・コーポレートサイトのデザインは担当しません。

デザイン組織の体制
プロダクトごとに担当デザイナーがアサインされています。
デザインレビューや課題の相談・勉強会など、横断組織としてデザイナー同士の協力・情報交換をしています。

プロダクトデザイン課と他職種とのかかわり方
デザイナーは顧客課題を解決するデザインの実現のため、多様な職種と関わります。
具体的にはビジネスサイドの製品企画やカスタマーサクセス(CS)、開発チームのプロダクトマネージャー(PdM)、フロントエンドエンジニア、サーバサイドエンジニアとコミュニケーションを取りながら業務を進めています。
おもにPdMの整理した要求をもとにして、エンジニアとともに要件定義・UI設計をおこないます。
要求に書かれたユースケースについて理解を深める必要がある際には、直接顧客と向き合っているCSに詳しい背景をヒアリングします。ユーザーの操作フローを理解したうえで、プロトタイプの形で画面に起こしてみてから、UI設計の精度を高めるアプローチをとることが多いです。
CSだけではなくPdMやエンジニアにヒアリングすることもあります。プロトタイプに対するフィードバックを受け、顧客理解を深めながらより最適なUIのアイデアをもらったりもします。
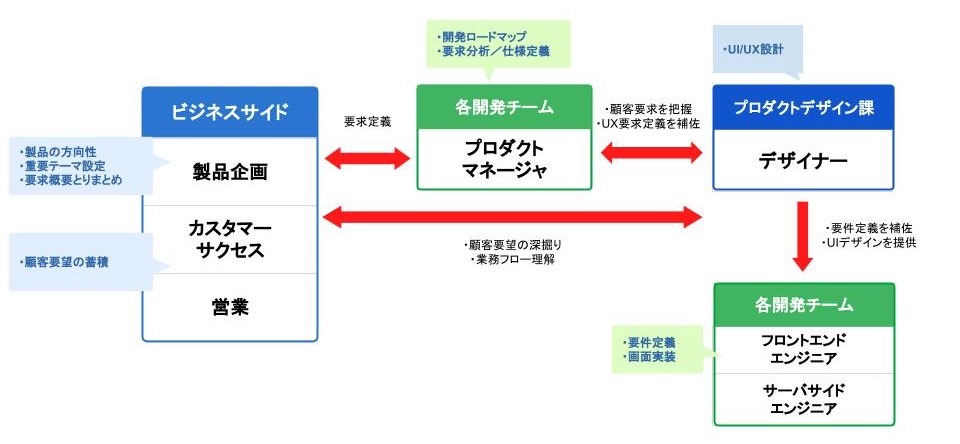
下記が他職種とのかかわり方のイメージです。

具体的な各職種とのかかわり方と関わるタイミングについては、次の業務プロセスの項目をご覧ください。
業務プロセス
機能リリースに至るまでのデザイナーの業務プロセスを紹介します。
1.まず製品企画とPdMが解決すべき顧客課題を選定し、要求仕様の策定と開発の優先順位を決定します。CSが日々顧客から受けている要望や操作しづらい点などが顧客課題としてデータベースに蓄積されており、その中から優先度の高いものが選定されます。
UXを重視する要求がある場合、要求仕様の策定段階からPdMとデザイナーがUXについて協議します。デザイナーも顧客要望が蓄積されたデータベースを参照し、要望の背景への理解を深めています。
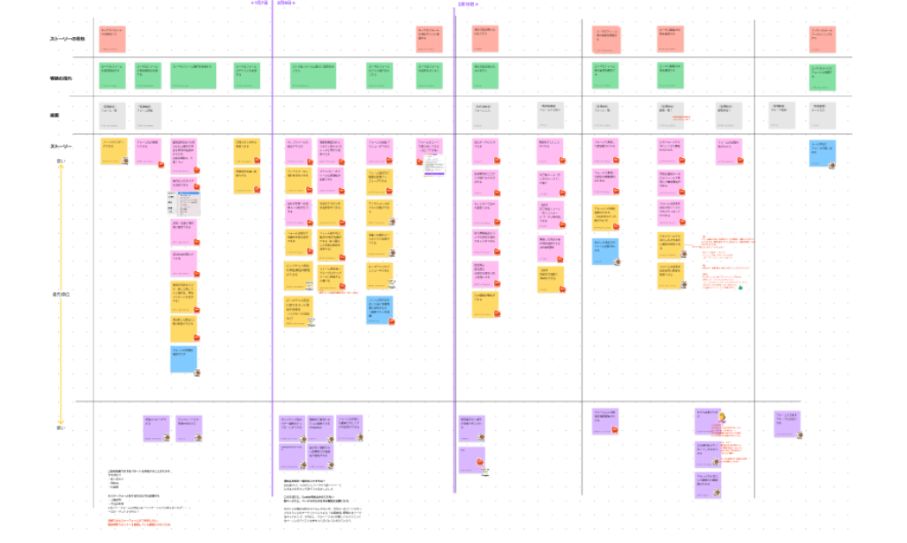
2.要求仕様が完了後、エンジニアとデザイナーで要件定義を開始します。エンジニアの設計担当と分担して、ユーザーストーリーマッピング、ペルソナ、シナリオ策定を行うこともあります。
以降のプロセスでは、デザイナー同士でデザインレビューも行っています。


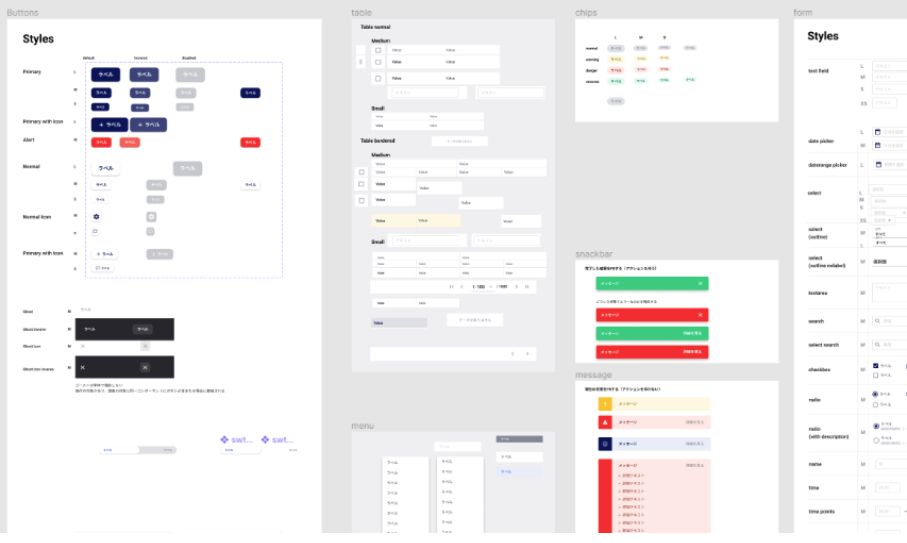
3.FigmaでUI/UXや画面遷移を設計し、プロトタイプを作成することもあります。
4.プロダクト内で使用される文言の作成もデザイナーが担当します。文言がユーザーに正しく伝わるか、誤解を与えないかについて、カスタマーサポートにもレビューしてもらいます。
5.レビューでビジネスサイドも含め合意が取れたら、エンジニアが実装に入ります。

6.結合テストの前に、実装されたUIがデザインどおりになっているかをチェックします。
7.テスト完了後、開発チームによる準備を経て、リリースとなります。
以上、デザインのプロセスをご紹介しました。